My Process
The Problem
I collaborated with this IT institution in order to improve their Student Exam Success Rate. Instructors play a crucial role in preparing students for industry certification exams by teaching them the necessary IT information through class modules, eLearning solutions, and mentoring.
To tackle this, Student Engagement Teams and Education Leaders need to understand why students aren't passing their exams. This institution allows students to take multiple IT industry certification exams within their program, with multiple attempts for each certification. Students are either deciding not to take the certification exams or are not passing their attempts and giving up. The solution is not as simple as giving the student the necessary information for the exams and getting them into the exam room. Instructors must be able to pick out the context clues that are keeping students from being successful.
The Learning Solution
I began designing a learning solution tailored for IT instructors, allowing them to acquire essential soft skills for enhancing their students' exam success. After collaborating with multiple teams, SME's, and instructor teams to determine the common issues students face when struggling with IT industry certification exams, I decided on a scenario-based eLearning experience.
The learning solution guides participants through various real-life student scenarios, offering constructive feedback to enhance their active listening, communication, and problem-solving abilities. This enables them to select the most appropriate actions to support students success on their exams. I utilized the ADDIE model to guide me through this process.
Soft Skills Gained:
-
Active Listening
-
Problem Solving
-
Finding Context Clues
The Action Map Model
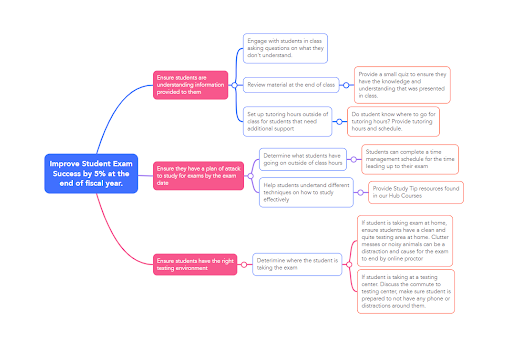
Myself, along with various teams and SME's across the institution determined our measurable goal, to improve student exam success, and how to solve it. We brainstormed and listed out the action items our audience needs to achieve our goal and discus in detail how they are to achieve those actions through certain skills. These actions mapped out guided me through the rest of my development.

Action Map
Text-Based Storyboard
Once the action map was completed, it was time to design the flow of the eLearning story through the text-based storyboard. After collaborating, we decided on these three common issues that students struggle with.
-
Testing Environment
-
Time-management
-
Comprehension of material
Students have the option to take their exams at a nearby testing center or from the comfort of their own homes with an online proctor and live webcam monitoring. Many of the online student population prefer to test from the convenience and comfort of their home. However, students have faced potential exam cancelation due to cleanliness issues in there working station, distracting background noises, and/or unreliable internet connection.
All of the students in this institution are Adult Learners and balance multiple things on top of online school including full time jobs, kids, and other activities. While students might be able to grasp the IT information, they're having trouble prioritizing their schedules to study for the exams and take them.
When students struggle to grasp crucial concepts in class, they often find it challenging to seek assistance. Engaging in these discussions with students is vital for instructors as it enables them to identify the specific information gaps and provides an opportunity for instructor to schedule additional review sessions outside of class with their student.
This text-based storyboard played a crucial role in my process, serving as the foundation for the storyline incorporating common issue scenarios. It enabled me to gather feedback on the flow of the eLearning module and make necessary adjustments to the language before proceeding to develop visual mockups.
Visual Mockups
Once my storyboard was approved, I moved forward with my visual design. I used Adobe Illustrator to craft a style guide that integrated the institution's brand colors and adhered to their theme. From there, I created wireframes to format each type of slide and get a good sense of the layout. This allowed me to smoothly transition into designing high fidelity mockups.
With the layout finalized, I initiated the creation of character designs and backgrounds. I felt it was important to add a personalized touch by integrating a dedicated "Instructor Guide" rather than a conventional "help" button. This approach provides instructors, going through this training, with someone relatable to guide them as they assist students through their learning journey. I was provided feedback for small for changes to formatting and was asked to incorporate more real life interactions with the students in each scenario to include a more personable feel. This is when I presented the idea of a phone call scene which allowed me to move forward with prototyping.

Style Guide


Wireframes
High-Fidelity Mockups
Interactive Prototype
With my visual design approved, it was time to create our interactive prototype using Articulate Storyboard 360 before full development. This part was the most exciting process because I was able to see my story come to life. I started with the design of the our intro slides, directions, and first student scenario. I focused on the design and placement and timing of prompt text boxes, incorporating hover states to buttons, and character expressions. Before approval we made minor changes to timing of each text prompt from a readers perspective and finalized our sounds on each slide. We changed the color scheme of the hover state to the "Instructor Guide" icon and timing to allow for users to be visually drawn to it. I had a lot of fun designing and implementing the phone conversation scene. I discussed with other designers and SME's on what this could look like to finalize the design.
